![[Flutter][Widget][Issue] TabBar 왼쪽에 공간이 생기는 현상](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fbhhn0Q%2FbtsLfBHgGLu%2F7IvdnSZjevLMDCsEfzhTG0%2Fimg.png)

문제 상황
TabBar를 이용하여 한 페이지에 여러 개의 뷰를 보여주는 UI는 거의 대부분의 앱에서 사용될 정도로 흔하다. 일반적으로는 고정된 개수의 TabBar를 사용하기에 스크롤 할 일이 없는데, 때로는 여러 개의 TabBar를 두어 스크롤이 들어가기도 한다.
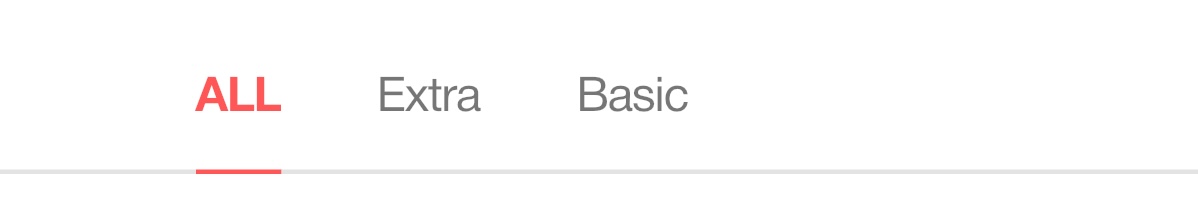
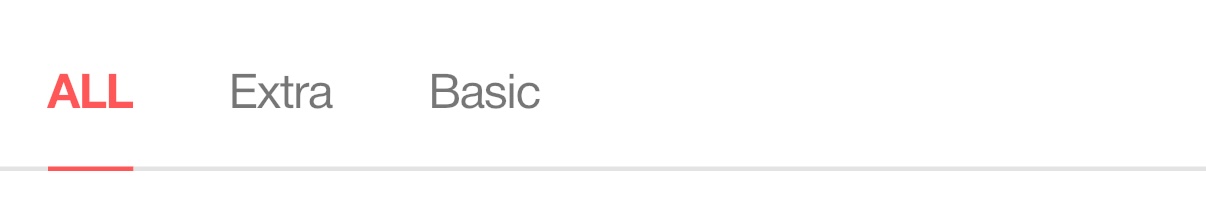
그런데 스크롤을 넣기 위해 `isScrollable`을 `true`로 바꾸면 사진과 같이 왼쪽에 의문의 Padding이 들어가게 된다. ▼

왜 이 빈 공간이 생기는 것이고, 어떻게 하면 제거할 수 있을까?
원인과 해결
원인
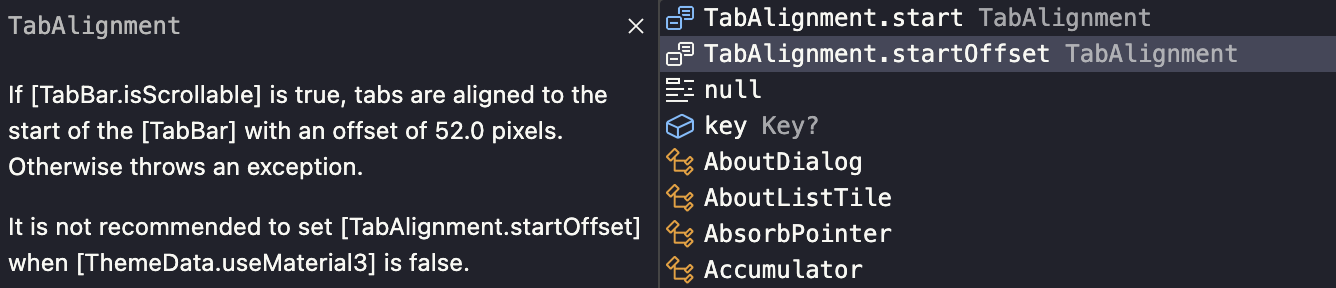
원인은 `TabAlignment`에 있다. 사진의 설명에 나와있듯, 만약 TabBar의 `isScrollable`이 `true`가 되면 TabBar는 기본적으로 52pixel의 offset을 갖게 된다.

정확히는 `isScrollable`이 `true`가 되면 `TabAlignment.startOffset`이 기본 `tabAlignment`가 되고, `TabAlignment.startOffset`에 52pixel의 offset이 있어서 위 사진과 같이 왼쪽이 붕 뜬 것 처럼 보이게 된다.
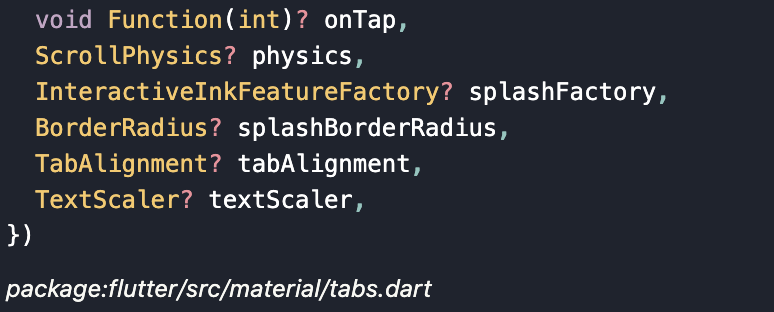
VScode의 기능으로 해당 위젯의 매개변수가 어떤 값을 기본으로 갖는지를 봐도, 기본은 null이기에 이 매커니즘을 알기가 어렵다. ▼

해결방법
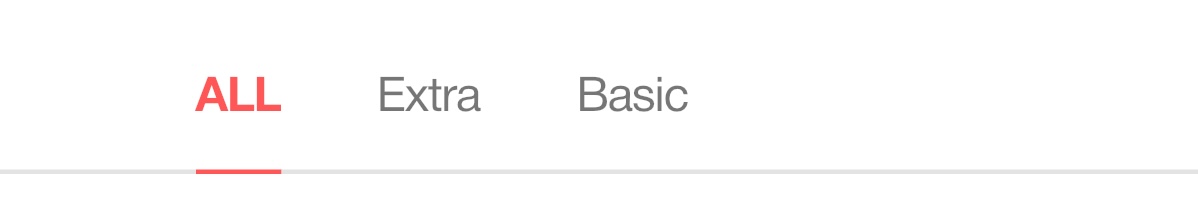
해결 방법은 굉장히 간단하다. `TabAlignment.start`를 선언 해주면 된다. 교체를 해주고 나면 이후엔 붕 뜬 것처럼 보이지 않고 의도한 대로 보이는 것을 알 수 있다. ▼


참고한 github issue ▼
Scrollable Tabs have a gap on the left · Issue #138606 · flutter/flutter
Is there an existing issue for this? I have searched the existing issues I have read the guide to filing a bug Steps to reproduce Since 3.16 there is a gap on the left side, when using scrollable T...
github.com
'Develop > Flutter' 카테고리의 다른 글
| [Flutter] SizedBox를 Padding 대신 사용하지 말아야 하는 이유 (0) | 2025.02.08 |
|---|---|
| [Flutter][Issue] Flutter 카카오 로그인 릴리즈 키 (0) | 2024.12.29 |
| [Flutter][Error] Lexical or Preprocessor Issue (Xcode): 에러 해결 (0) | 2024.10.16 |
| [Flutter] Event Bus 패턴 (0) | 2024.09.28 |
| [Flutter] Dart는 싱글 스레드 언어 (0) | 2024.08.04 |

![[Flutter] SizedBox를 Padding 대신 사용하지 말아야 하는 이유](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2F47s7G%2FbtsMci0EE6p%2FO3CDkerNEqWsRclqIqQsKK%2Fimg.png)
![[Flutter][Issue] Flutter 카카오 로그인 릴리즈 키](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FyA9z4%2FbtsLAwMAZXH%2FteDZ3WXaKZ1APuAcgkQ8VK%2Fimg.png)
![[Flutter][Error] Lexical or Preprocessor Issue (Xcode): 에러 해결](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FGfLEB%2FbtsJ8H9xs11%2FKzYHE8cinBrOaNyxvQQN2k%2Fimg.png)
![[Flutter] Event Bus 패턴](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcdnGhi%2FbtsJQAQdETT%2FiJHzia436pLdsRlP68K4ak%2Fimg.png)